
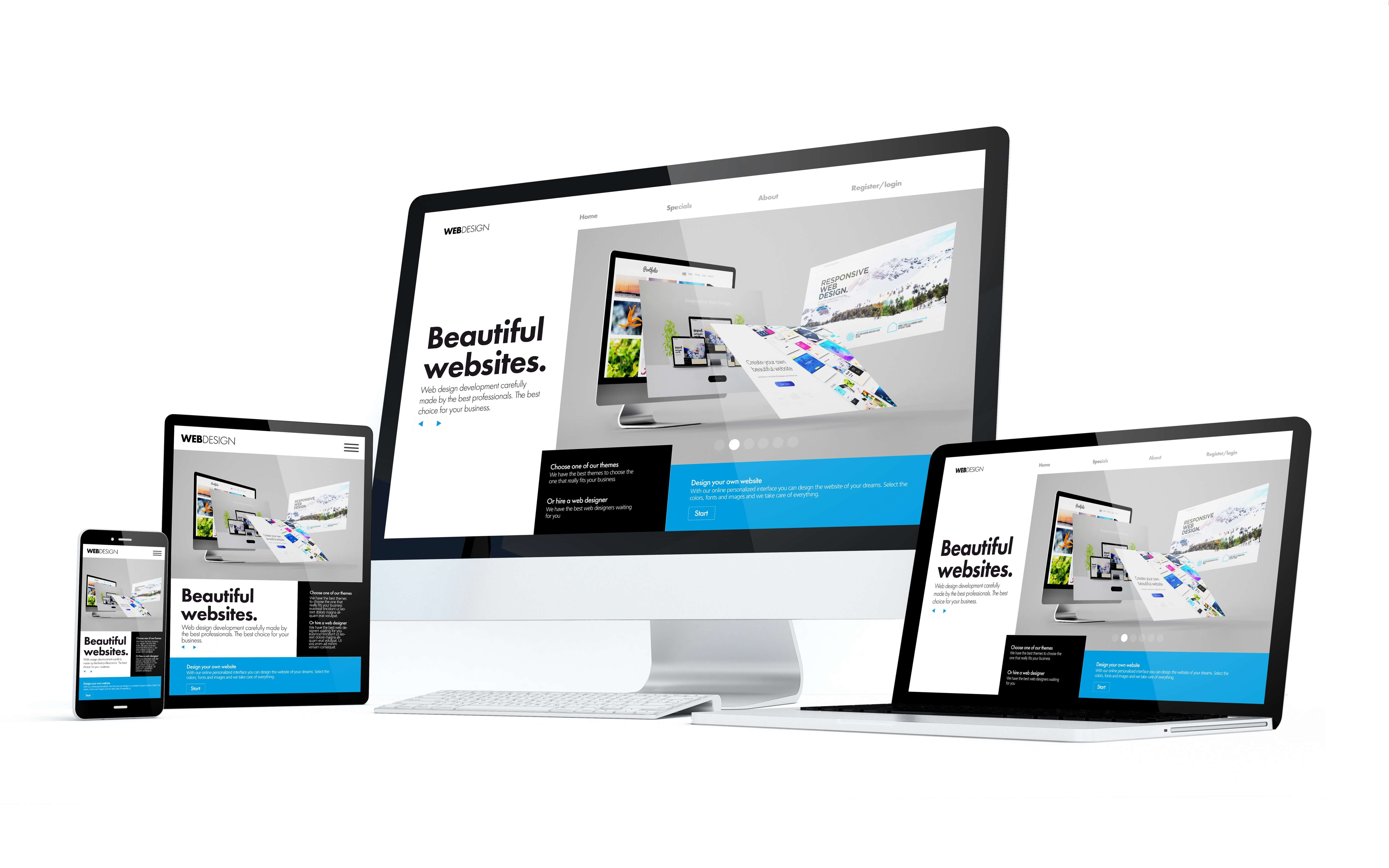
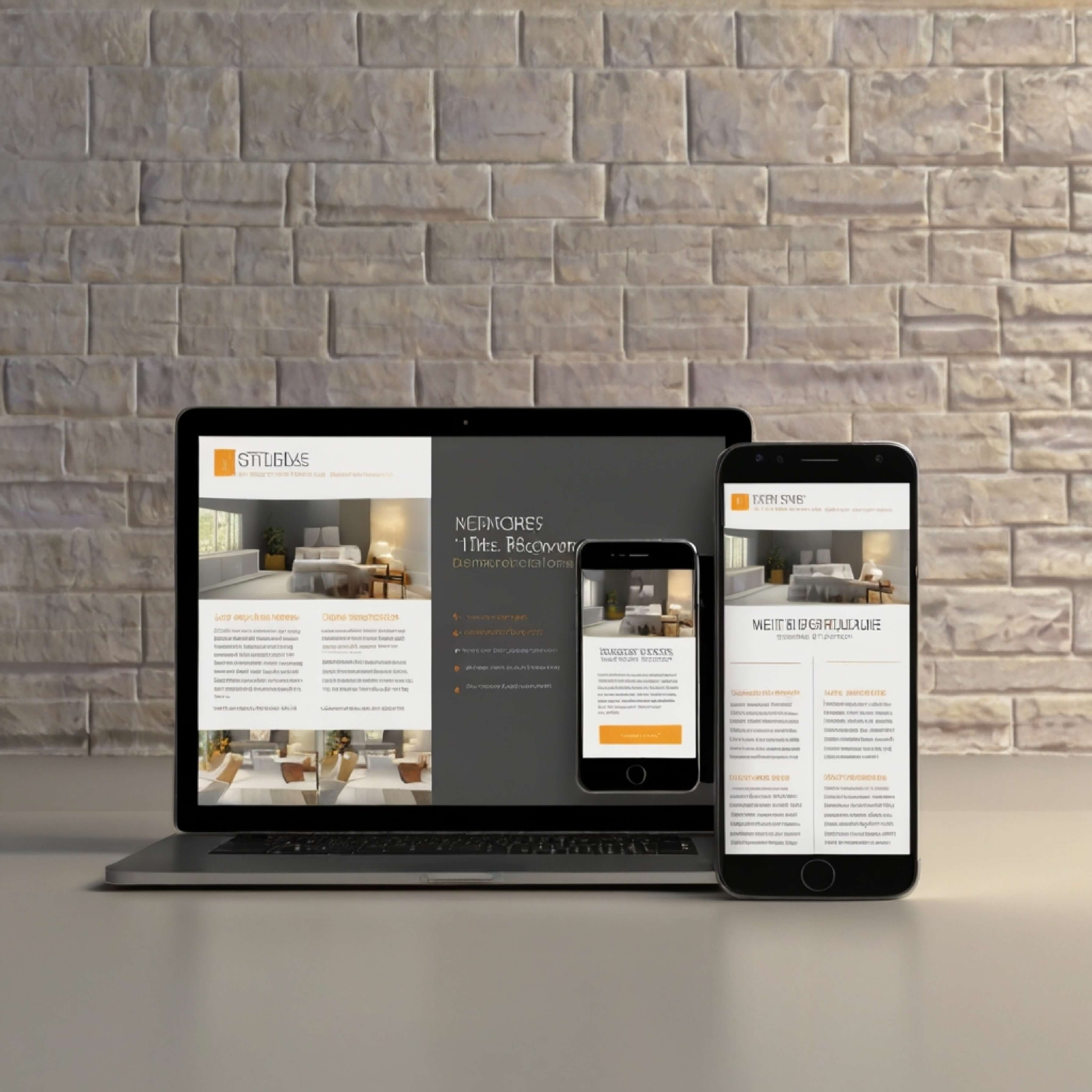
ปัจจุบันที่ผู้คนใช้อุปกรณ์หลากหลายประเภทเพื่อเข้าถึงเว็บไซต์ การมีเว็บไซต์ที่สามารถปรับตัวได้ตามขนาดหน้าจอของอุปกรณ์นั้นเป็นสิ่งสำคัญอย่างยิ่ง นี่คือแนวทางที่เรียกว่า “Responsive Design” ซึ่งจะช่วยให้เว็บไซต์ของคุณดูดีและใช้งานได้ง่าย ไม่ว่าจะเปิดผ่านคอมพิวเตอร์ แท็บเล็ต หรือโทรศัพท์มือถือ การทำความเข้าใจว่า Responsive Design คืออะไร และทำไมมันถึงสำคัญสำหรับ Mobile Site จะช่วยให้คุณสร้างเว็บไซต์ที่มีประสิทธิภาพและตอบสนองต่อความต้องการของผู้ใช้ได้อย่างเต็มที่
Responsive Design คืออะไร?
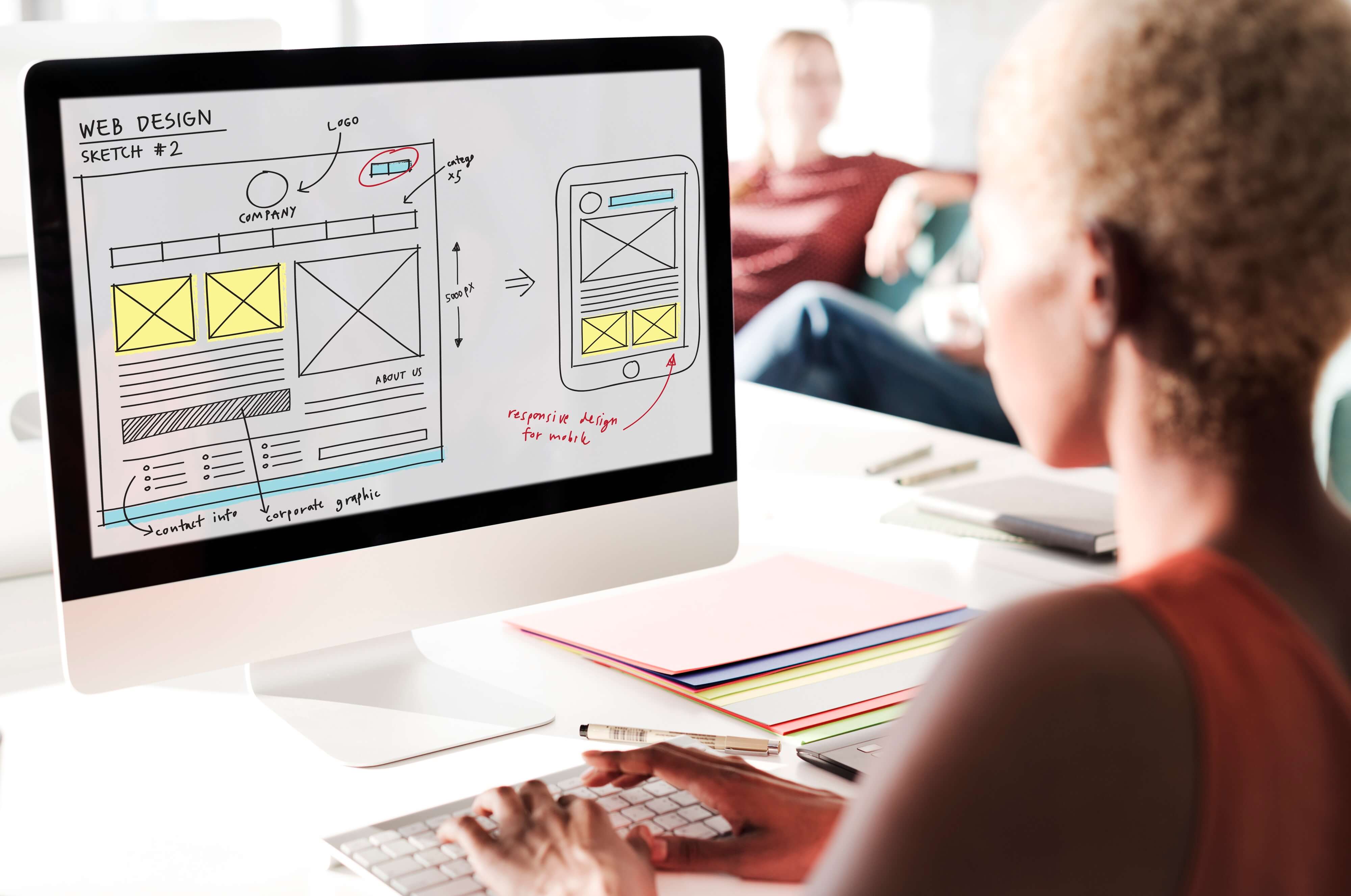
Responsive Design คือการออกแบบเว็บไซต์ให้สามารถปรับเปลี่ยนรูปแบบการแสดงผลตามขนาดของหน้าจอที่ผู้ใช้ใช้งาน เช่น คอมพิวเตอร์ แล็ปท็อป โทรศัพท์มือถือ หรือแท็บเล็ต โดยไม่ว่าจะเปิดเว็บไซต์ผ่านอุปกรณ์ใด เว็บไซต์ที่มีการออกแบบ Responsive จะปรับขนาดและจัดเรียงเนื้อหาให้เหมาะสมกับขนาดหน้าจอ ทำให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ดีและสะดวกสบาย
หลักการทำงานของ Responsive Design
การออกแบบ Responsive ใช้เทคนิค HTML, CSS, และ JavaScript เพื่อทำให้เว็บไซต์ปรับขนาดได้และดูสวยตามอุปกรณ์ที่ใช้งาน โดยใช้เทคนิคดังนี้
- Fluid Grid: การออกแบบกริดที่มีความยืดหยุ่น โดยกำหนดขนาดเป็นเปอร์เซ็นต์แทนการกำหนดขนาดคงที่ ซึ่งช่วยให้เนื้อหาปรับตัวได้ตามขนาดหน้าจอ
- Flexible Images: การปรับขนาดของภาพให้เหมาะสมกับขนาดหน้าจอ เพื่อให้ภาพแสดงผลได้อย่างสวยงามและไม่ทำให้เนื้อหาคับแคบ
- CSS Media Queries: การใช้ Media Queries ใน CSS เพื่อกำหนดสไตล์ที่เหมาะสมสำหรับขนาดหน้าจอที่แตกต่างกัน ทำให้เว็บไซต์ดูดีและใช้งานง่ายบนทุกอุปกรณ์

ข้อดีของ Responsive Design สำหรับ Mobile Site
- สะดวกและประหยัดค่าใช้จ่าย: ด้วยการใช้ Responsive Design คุณจะมีเว็บไซต์เดียวที่ต้องอัปเดต ทำให้ลดความยุ่งยากในการจัดการหลาย URL และประหยัดงบประมาณในการพัฒนาและบำรุงรักษา
- เพิ่มความเป็น Mobile-Friendly: การออกแบบที่รองรับการใช้งานผ่านอุปกรณ์มือถือช่วยเพิ่มความพึงพอใจให้กับผู้ใช้ และทำให้เว็บไซต์ของคุณเข้าถึงได้ง่ายขึ้น
- การทำ SEO ที่ดีกว่า: Responsive Design ช่วยให้ Google และเครื่องมือค้นหาอื่น ๆ เข้าใจว่าเว็บไซต์ของคุณมีประสบการณ์การใช้งานที่ดี ซึ่งจะส่งผลดีต่อการจัดอันดับในผลการค้นหา
- ประสบการณ์การใช้งานที่ดีขึ้น: การออกแบบที่ตอบสนองทำให้ผู้ใช้สามารถเข้าถึงข้อมูลและฟังก์ชันได้ง่ายไม่ว่าจะใช้อุปกรณ์ใดก็ตาม ทำให้การใช้งานเว็บไซต์เป็นไปอย่างราบรื่น
ความรู้สึกการใช้งาน Mobile Site
- การเข้าถึงข้อมูลอย่างรวดเร็ว: Mobile Site ที่ออกแบบมาอย่างดีจะช่วยให้ผู้ใช้เข้าถึงข้อมูลที่ต้องการได้อย่างรวดเร็วและง่ายดาย ไม่ว่าจะเป็นการค้นหาผลิตภัณฑ์ การอ่านบทความ หรือการทำธุรกรรมออนไลน์
- การใช้งานที่ไม่ยุ่งยาก: การออกแบบที่เหมาะสมจะทำให้ปุ่มและลิงก์มีขนาดที่เหมาะสมสำหรับการกดด้วยนิ้วมือบนหน้าจอสัมผัส นอกจากนี้ยังช่วยให้การเลื่อนและการนำทางเป็นไปอย่างราบรื่น
- การแสดงผลที่ชัดเจน: การปรับขนาดภาพและเนื้อหาให้เหมาะสมกับขนาดหน้าจอช่วยให้ผู้ใช้เห็นข้อมูลได้ชัดเจนและไม่ต้องซูมเข้า-ซูมออก ซึ่งทำให้การใช้งานเว็บไซต์เป็นไปอย่างสะดวกสบาย
- ความรวดเร็วในการโหลด: Mobile Site ที่ตอบสนองดีจะมีความเร็วในการโหลดที่รวดเร็ว ซึ่งเป็นสิ่งสำคัญในการรักษาผู้ใช้และลดอัตราการละทิ้งเว็บไซต์
ข้อควรระวังในการออกแบบ Responsive Design
- การทดสอบขนาดหน้าจอที่หลากหลาย: ควรทดสอบเว็บไซต์บนอุปกรณ์และขนาดหน้าจอที่ต่างกันเพื่อให้แน่ใจว่าเว็บไซต์แสดงผลได้อย่างถูกต้อง
- การจัดเรียงเนื้อหาให้เหมาะสม: วางข้อมูลสำคัญในตำแหน่งที่ผู้ชมเห็นได้ง่ายและจัดระเบียบเนื้อหาให้เหมาะสมกับขนาดหน้าจอ
- การปรับขนาดของภาพและตัวหนังสือ: ควรปรับขนาดของรูปภาพและข้อความให้เหมาะสมกับขนาดหน้าจอเพื่อให้การอ่านและการดูเว็บไซต์เป็นไปอย่างสะดวก
- ความเร็วในการโหลด: บีบอัดรูปภาพและลดขนาดข้อมูลเพื่อเพิ่มความเร็วในการโหลดเว็บไซต์ ซึ่งจะช่วยให้ผู้ใช้มีประสบการณ์ที่ดีและทำให้เว็บไซต์ของคุณมีอันดับที่ดีใน Google

Responsive Design คือการออกแบบเว็บไซต์ให้สามารถปรับตัวตามขนาดหน้าจอของอุปกรณ์ต่าง ๆ ซึ่งทำให้เว็บไซต์ของคุณดูดีและใช้งานได้ง่ายไม่ว่าจะเปิดผ่านอุปกรณ์ใด โดยเฉพาะในยุคปัจจุบันที่การเข้าถึง Mobile Site เป็นเรื่องสำคัญ การใช้ Responsive Design จะช่วยให้ Mobile Site ของคุณสามารถตอบสนองความต้องการของผู้ใช้ได้อย่างยอดเยี่ยม เพิ่มความพึงพอใจของผู้ใช้ ทำให้ผู้ใช้กลับมาเยี่ยมชมเว็บไซต์ของคุณบ่อยขึ้น และลดโอกาสที่ผู้ใช้จะออกจากเว็บไซต์ไปก่อนเวลาอันควร เนื่องจากการใช้งานที่ราบรื่นและตอบสนองได้ดี
นอกจากนี้ การใช้ Responsive Design ยังเป็นประโยชน์ต่อการตลาดออนไลน์อย่างมาก เนื่องจากเว็บไซต์ที่ตอบสนองดีจะช่วยเพิ่มการเข้าถึงและการมีส่วนร่วมของผู้ใช้ ซึ่งเป็นสิ่งสำคัญในการสร้างแบรนด์และดึงดูดลูกค้าใหม่ การมี Mobile Site ที่ตอบสนองได้ดีจะช่วยให้คุณสามารถเข้าถึงกลุ่มเป้าหมายได้มากขึ้นและเพิ่มโอกาสในการสร้างรายได้จากการตลาดออนไลน์ได้อย่างมีประสิทธิภาพ ทั้งนี้ และหากธุรกิจของคุณต้องการมืออาชีพจัดการดูแลเรื่องการทำเว็บไซต์ ให้มองหาหรือเลือกเอเจนซี่ที่มีความเชี่ยวชาญในการทำ Responsive Design อย่างทางอาเวอรี่ได้ เพราะมีประสบการณ์การดูแลเว็บไซต์ตั้งแต่ลูกค้า SME ตลอดจนบริษัทชั้นนำมาอย่างต่อเนื่อง